【Kotlin×Android】ファイルから情報を読み込む
以前ファイルに情報を書き込む方法を解説しました。
もちろんファイルから読み込むこともできます。
今回はファイルから情報を取得してみたいと思います。
今回作るサンプルの仕様は以下の通りです
- MainActivity
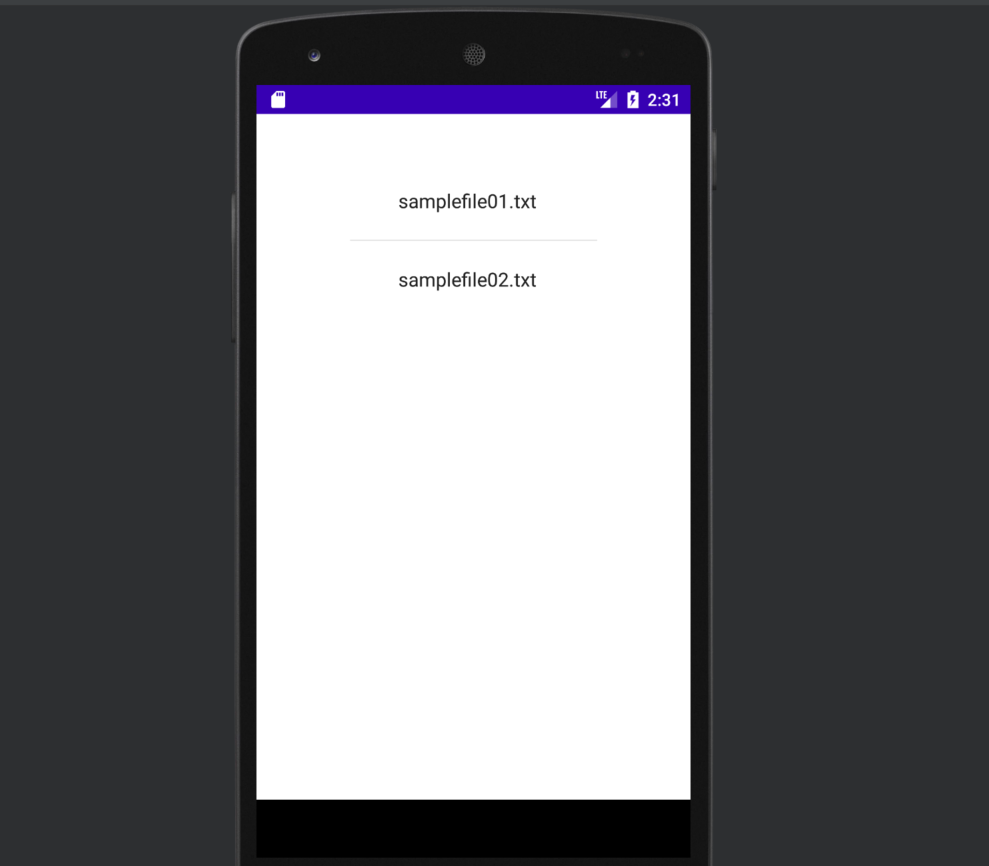
- ファイル名をリスト表示する
- ファイル名が押下されたらファイル確認画面に遷移
- FIleReadActivityを呼び出す
- タップされたファイル名を渡す
- FIleReadActivity
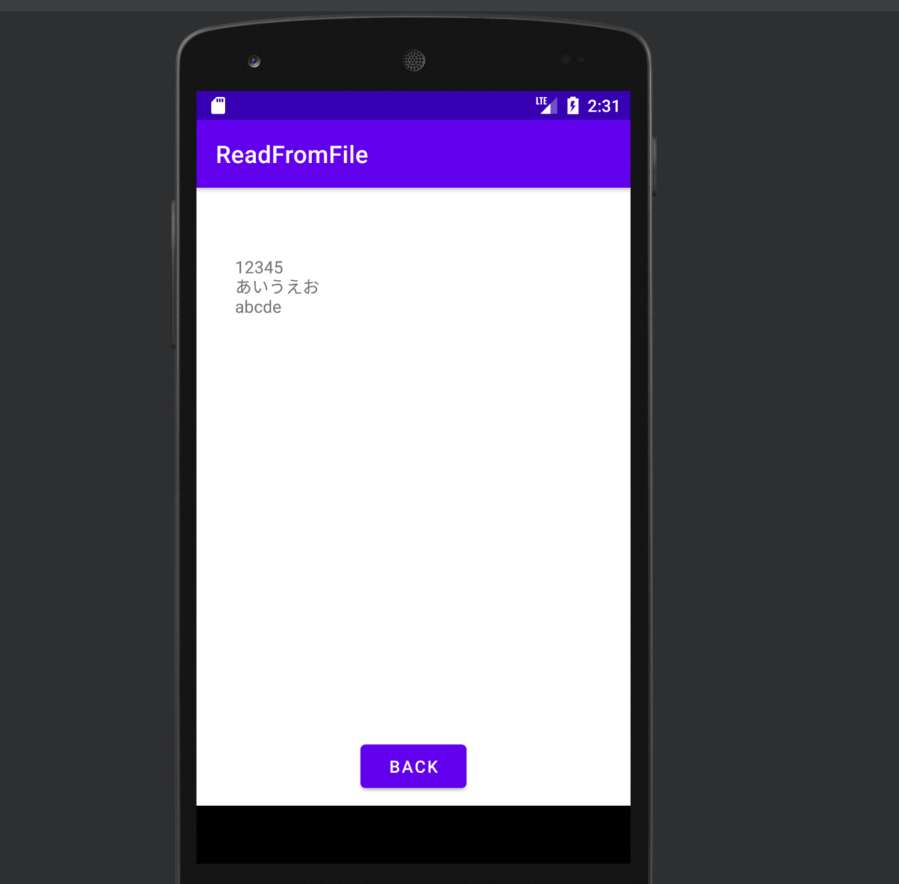
- ファイルの内容を読み込み、表示する
- 「Back」ボタンが押されたらMainActivityに戻る
レイアウト
MainActivity
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ListView
android:id="@+id/file_list"
android:layout_width="205dp"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>ファイル名をリストで表示します。
使うViewはListViewのみです。

FIleReadActivity
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/file_data"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="56dp"
android:layout_marginEnd="32dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/file_data"
app:layout_constraintVertical_bias="0.972" />
</androidx.constraintlayout.widget.ConstraintLayout>ファイルの内容を表示するためのTextViewとMainActivityにもどるためのButtonを配置します。

Kotlin側
MainActivity
package com.example.readfromfile
import android.content.Intent
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import android.widget.ArrayAdapter
import android.widget.ListView
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val listView = findViewById<ListView>(R.id.file_list)
val itemFiles = mutableListOf<String>("samplefile01.txt", "samplefile02.txt")
listView.adapter = ArrayAdapter(this, android.R.layout.simple_expandable_list_item_1, itemFiles)
listView.setOnItemClickListener{av, view, position, id ->
//Intent
val i = Intent(this, FileReadActivity::class.java)
i.putExtra("filename", (view as TextView).text.toString())
startActivity(i)
}
}
} val i = Intent(this, FileReadActivity::class.java)
i.putExtra("filename", (view as TextView).text.toString())
startActivity(i)ファイル名がタップされたらFileReadActivityに遷移させます。
Intentを使いActivityを呼び出します。
FileReadActivity側で選択されたファイルの内容を表示させるため、
putExtraメソッドでファイル名を渡します。
FileReadActivity
package com.example.readfromfile
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class FileReadActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.file_read)
val textView = findViewById<TextView>(R.id.file_data)
val sb = StringBuilder()
openFileInput(intent.getStringExtra("filename")).bufferedReader().forEachLine {
sb.append(it)
sb.append(System.getProperty("line.separator"))
}
textView.setText(sb.toString())
val button = findViewById<Button>(R.id.button_back)
button.setOnClickListener {
finish()
}
}
}
openFileInput(intent.getStringExtra("filename")).bufferedReader().forEachLine {
sb.append(it)
sb.append(System.getProperty("line.separator"))
}
textView.setText(sb.toString())
intentのgetStringExtraメソッドを使い渡されたファイル名を取得することができます。
ファイル取得部分の処理は以下の通りです。
- openFileInputでFileInputStreamを取得する
- bufferedReader()でBufferedReaderオブジェクトを取得
- 文字列を扱いやすくするため
- forEachLineでファイルの内容を一行ずつ処理する
- StringBuilderオブジェクトに文字列を連結していく
あとはtextViewに表示するためStringBuilderオブジェクトを文字列に変換して、
setTextメソッドに渡します。
FIleReadActivityの戻るボタンの処理ですが、
タップされたらfinish関数を使い、呼び出し元であるMainActivityに戻ります。
まとめ
今回はファイルからデータを読み込みましたが、
AndroidではSQLiteを使ってデータのやり取りをすることも出きます。
データベースを使うほうが主流だとは思いますが、
シンプルで軽量なアプリなら、ファイルを使ってもいいかもしれません。
以前ファイルを保存する方法を解説しましたが、
ここまでできれば簡単なメモアプリなら作れそうですね。

